Home Screen 1
This is a simple menu option that imitates the layout for games like Text Twist 2 and Angry Birds.
- There are three main menu elements, one for the daily puzzle, the game show and create a puzzle.
- Centered below them are three non-specific buttons that would operate as the home, settings and invite a friend actions.
- This layout is pretty standard, making it pretty intuitive. It’s not the most exciting design but it does serve its purpose well.
- One drawback is the amount of real-estate it doesn’t use.
- We would also have to rearrange recurring buttons (home, settings) on the game screen.
- NOT CONSISTENT WITH FACEBOOK
Home Screen 2 and what I call Home Screen "2.5"
- These two layouts are fairly similar in design. Rather than separating the elements on the screen this approach attempts to unify them.
- Similar to the daily puzzle and gameshow screen in the Facebook version
- The other buttons would serve as a collapsible settings menu (sound, home, etc…) and the other as a friend invite button.
- The sketch on the left is a bit more consistent in its design as we may be able to leave the settings and friend buttons where they are.
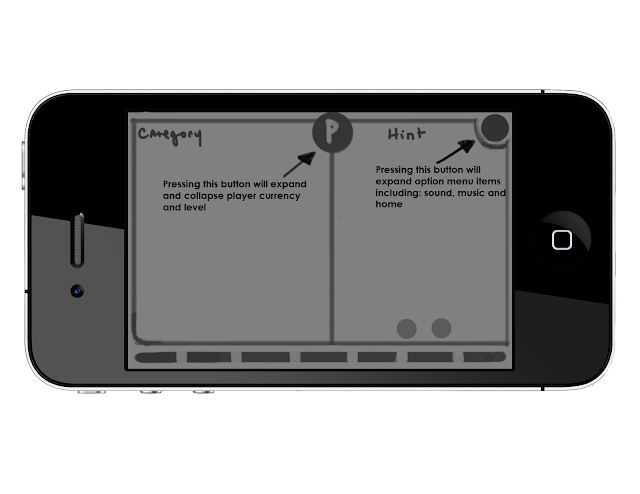
- This UI design is all about collapsing menus.
- The ‘P’ in the center is a button that, when pressed, will expand out (shown in second picture) and display player information (diamonds, energy, level). After a period of time the display will collapse back in on itself.
- The options menu has the same functionality. Rather than just nesting settings options in this we also planned to include the home button. The charms, puzzle layout and hearts would remain in the same locations that they appear in on Facebook.
- This layout gives us a bit more room to display the puzzle and phrase.
- One concern is ambiguity – does the center button even present itself as a button?
- This UI design avoids hiding the player information but consolidates the room each item takes up.
- By superimposing their values on top of the image we reserve screen space and create a more tidy look.
- The option menu would still feature the vertically collapsing function, but the home button would be separate.
These are some basic tile behaviors that I thought would be effective. I definitely thought that increasing their size and appearance accomplished two things. First, it gave the tiles a more interactive and responsive functionality. It also avoided the issue of the user covering up the tile letter and possibly forgetting what they might have chosen or maybe they would realize that's not the letter they wanted. It allows the player to "think" with the tile in a way. These design choices definitely stemmed from the interfaces of Words With Friends and the iPhone (keyboard).
Ghost Players and Leaderboard
- This has been the most challenging aspect to incorporate into the UI.
- Our best solution is as follows:
- At the start of the game we will display each player ‘card’ with a picture, their name and their level.
- When the puzzle starts those cards will collapse into tabs that have a guess indicator ‘light’ as well as the players name and their score. We felt that including their level wasn’t necessary and took up much needed space.
- As far as displaying the leaders themselves we had two solutions:
- Use a gold, silver and bronze glow effect to indicate 1st, 2nd and 3rd place
- Similar to the Facebook version, incorporate the literal message 1st (etc...) into the player tabs.
Summary Screen
- The summary screen would function and look similar to the “bragging rights” screen in the Facebook version. Though, it would include some more information including:
- XP gain, Diamond’s earned and the top 3 players for that puzzle, along with a gratifying picture to congratulate the user for their success.
- This would limit the amount of exclamations that would have to be made after the puzzle is completed.











No comments:
Post a Comment